Today we were discussing flat design.
It is the new fashion in design. Recognising a flat design is quite easy at the moment (more below), but the harder question was working out the opposite of ‘flat design’.
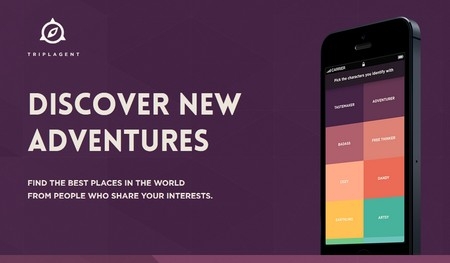
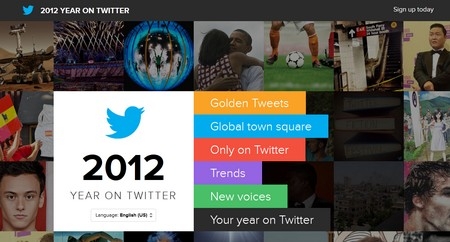
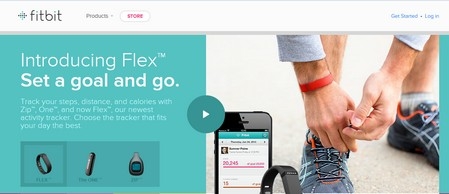
The answer is skeuomorphism. But first some examples of flat design:

So what is the difference between a flat design and a skeuomorphism design?
Flat designs are 2 dimensional. So this means you see none of the following:
- Drop shadows
- Gradients
- Bevels
- Embossing
- Mirrored elements
Flat designs use simple elements, with simple shapes and colour. These need choosing carefully as they convey the meaning, but the final affect is simple.

Colour is key in flat designs – choosing a set that complement each other.

Fonts can give variety and establish an identity to the design.
The simple elements and the 2 dimensional impact means flat designs are often minimalistic.

Websites for tablets and phones are trending to using flat designs.
But how can this impact marketing and search visibility? A minimal design with little content may have trouble being seen in the search engines. Or would have. Google attempts to show the best results show algorithms change to ensure the best sites are returned on tablets and phones. So good flat designs should be able to work with SEO in mind.
Article summarised by Rachel Cornish










