We hear all the time about the importance of fast responsive mobile websites, but what does this mean?
Too often advice to development teams can be a bit vague when it comes to mobile performance leading to mixed results. Google recently ran extensive testing on mobile web page performance and found most performed very poorly.
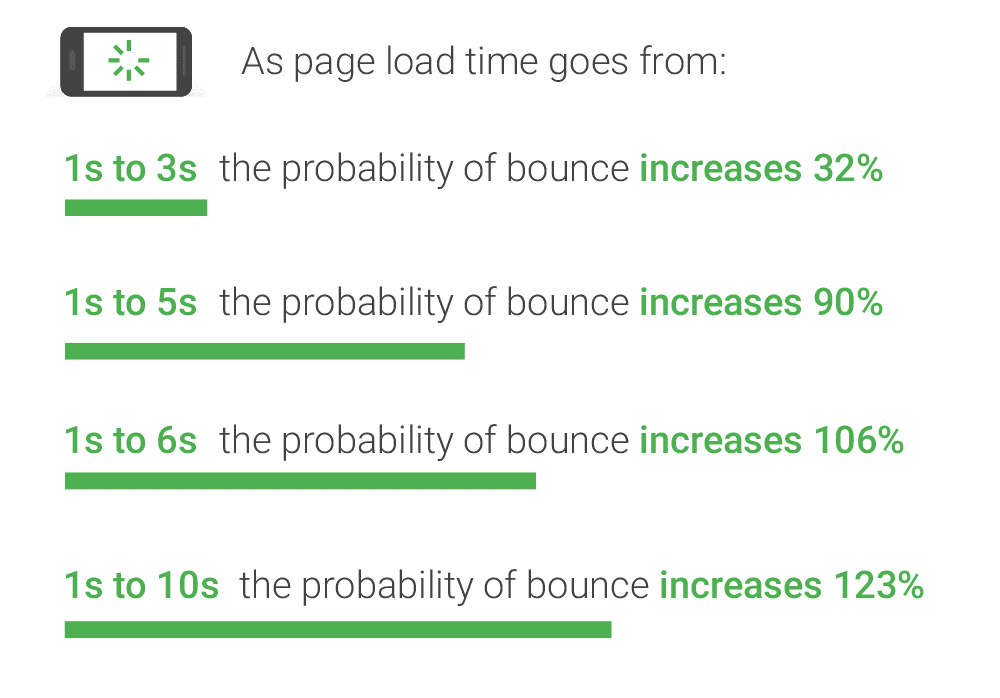
On average mobile pages are taking 22 seconds to load, however, we know 53% of users will leave a mobile web page if it hasn’t loaded in 3 seconds. So, an average of 22 seconds is not acceptable.
If you have ever wondered why your mobile conversion rates are so low compared to desktop, then your mobile page speed is probably the cause.
 Source: Google/SOASTA Research, 2017.
Source: Google/SOASTA Research, 2017.
So, what should you be aiming for when it comes to your mobile page speed?
Below are 4 key benchmarks to aim for:

Individual Content Items 50 or Less
The more items of content your page needs to load the slower it will be. This includes the text, images, include files and scripts needed for the page. Not all are essential so it’s good to review and prune anything unnecessary.
If you’re not sure how many content elements are on your page talk to your developer. Then make a list in priority order of the content items, this way you can clearly see which ones you can drop to reduce the number of items without harming the page.

Average Page Weight in Bytes 500KB or Less
In Google’s article, “The Need for Speed: How Latency Impacts Publisher Revenue,” Sept. 2016. They reported it takes 7 seconds for 1.49MB to load using a fast 3G connection. Considering this figure your mobile pages need to be under 500KB.
While many elements impact page speed, one of the most common issues are images. Too often images are added to a website without being optimised properly, i.e. reduced to the correct size and compressed to reduce weight.
It’s worth taking the time to equip and train you website team on how to optimise images correctly for your website to prevent this common issue. While there are plugins and tools that can help, good content management is always the best solution.
Many free online tools can help you identify the areas where you can reduce your mobile page size including https://testmysite.thinkwithgoogle.com

Page Starts to Display Content in Under 3 Seconds
While your mobile page may not be fully loaded in under 3 seconds having all the important above the fold content starting to load is key. Users want to see progress in those first 3 seconds to reassure them so make sure they get it.
One word of caution, many users will start to interact with content as soon as it begins to appear. Make sure your content loads in a logical order that won’t disrupt the user’s interaction. For example, if I have started to read the content of an article I don’t want to lose my place due to some massive image or ad loading.

Server Response Time to First Byte 1.3 Seconds
A slow server response time is often a sign you’re on the wrong hosting package. Don’t buy cheap, invest in good robust hosting with plenty of resource for your website.
If you’re confident you have the right hosting package, then you should be looking at other ways to improve this area and again free testing tools will help you identify common causes and their solutions.
Conclusion
Improving your mobile web page performance to get as close to these benchmarks as possible will improve both your traffic levels and conversions on mobile while reducing your bounce rate.
For most mobile sites, this won’t be an overnight fix, just like people it takes time and resource to get mobile pages in shape, but it’s worth the effort.
Need help improving your mobile web pages? Talk to ExtraDigital today on 01227 68 68 98 or tell us more about your plans below.
 Tweet this Tip
Tweet this Tip









